I currently lead a team of incredible XD Designers on the Harry Potter: Puzzles & Spells. My primary focus is to improve pipeline efficiency, quality of deliverables and being the XD voice in the Senior Leads group. I partner across disciplines to ensure all current and future features on the roadmap are achievable and are completed in high quality. I often connect with other discipline leads from Production, Product, Design, Art, Engineering, QA to make sure they understand what deliverables are to be expected from XD while keeping my team accountable.
PROCESS
Our Role as UI / UX Designer
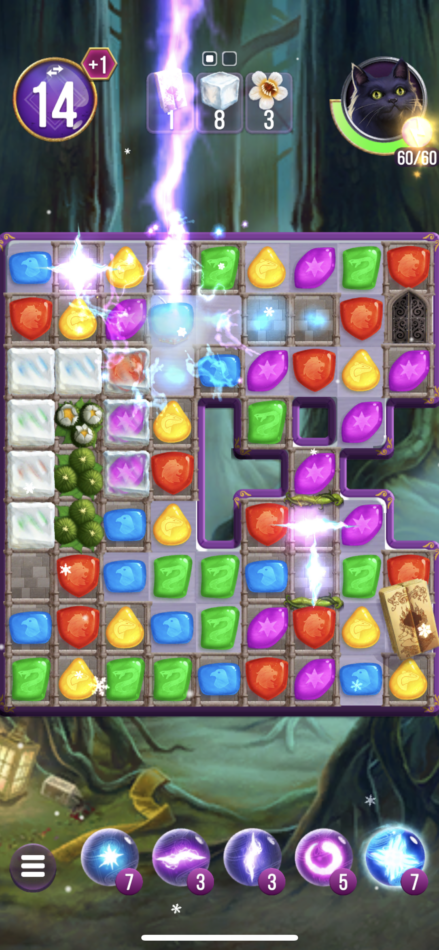
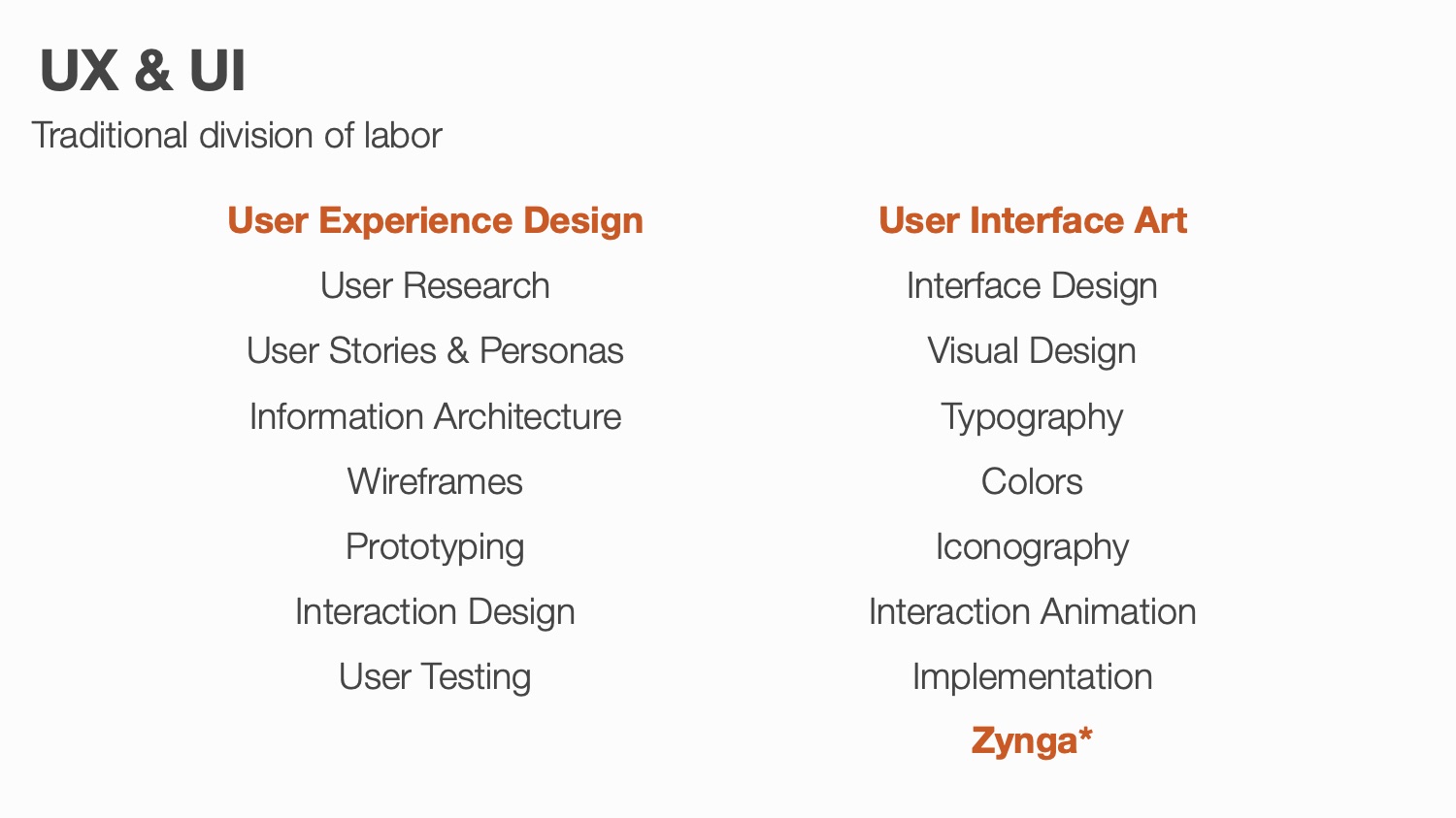
At a high level, in context of gaming, UX determines and pieces the skeleton together, UI is the skin. As XD designers on Harry Potter, we hone the skills required to excel in both disciplines. Though there’s certainly overlaps and most often times work might be redundant. A key aspect in making an ideal designer is knowing where the division of labor lies within the team.
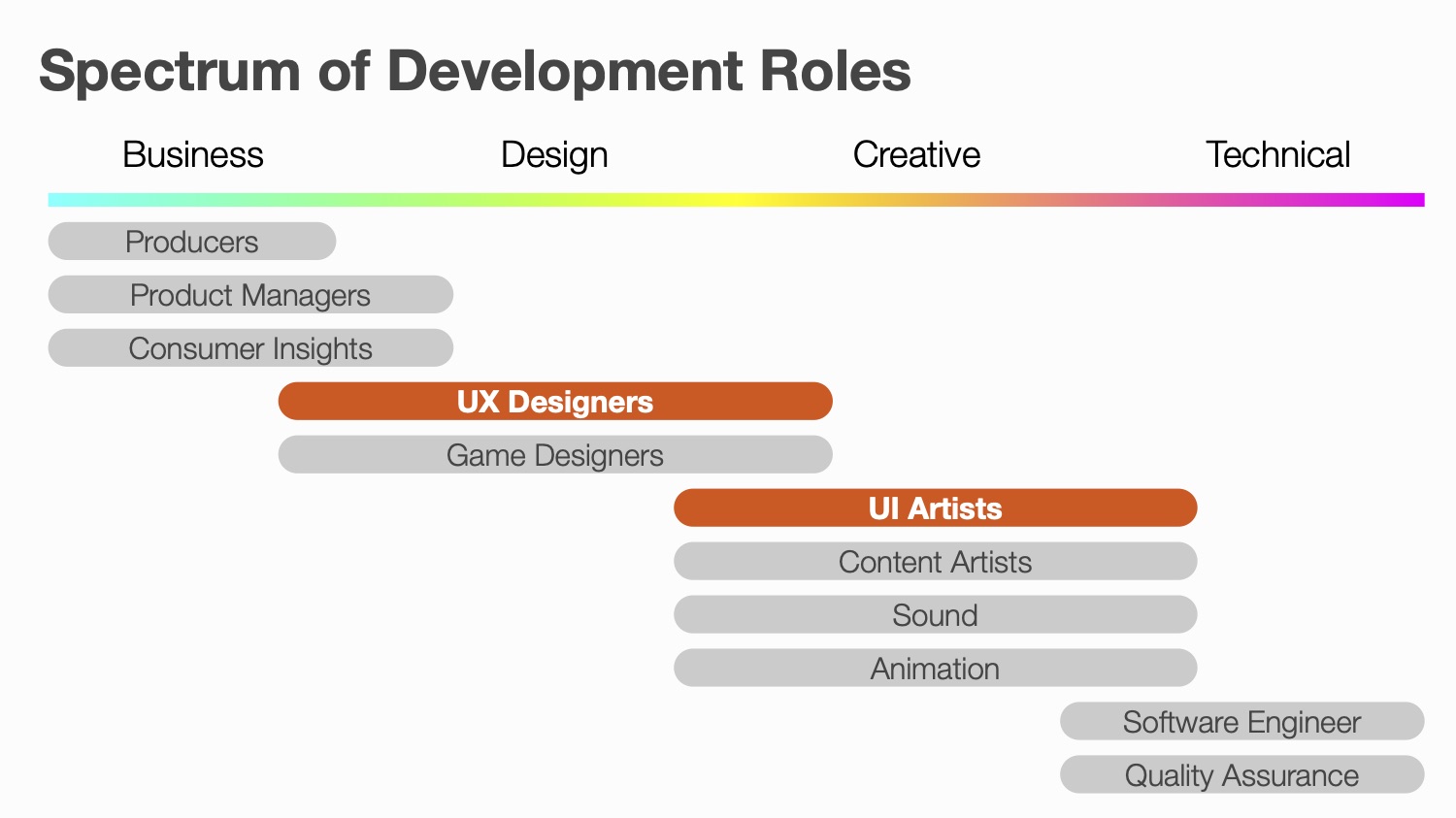
At Harry Potter, we have a basic spectrum of our roles:
Business
At the core, we need to make money. The Production Team and the Product Team are ultimately responsible for the timing and the what respectively. There are many business decisions and priorities that are beyond our influence. As XD Designers, our influence in this spectrum is to offer our costings to aid decision making.
Many 1-pagers are written in this spectrum by the Creative Director, Product Managers and even XD Designers (often paired with a Product Manager to consult on business goals.) These 1-pagers will get vetted by the VP of Product which then propose how all the initiatives are stacked up on the roadmap.
Design
When roadmap priorities are set and expectations are communicated upward/downward, we began the pre-production phase by diving into more detailed specs. XD involvement will be more hands-on with wireframes, screen flows and edge cases reviews while working closely with whoever is the Product Manager to ensure general directions are aligned. Once the wireframes and the general approach are ready, T-shirt size costings from all disciplines are requested.
Eventually the spec will be fully flushed out with details to the the best of our abilities. There’s always going to be questions left unanswered but the goal is to address all the big questions.
Creative
Concept Art, VFX Artists, Animators, SFX Artists will began the cycle – to fill in the detailed gaps in order to create coherently high quality art. As you’d imagine, many syncs and communications need to happen between the XD Designer and other content artists as there’re many moving parts. Commonly, when/where should vfx appear? How long should the screen transition be? By using Orc’s animation, it’ll block interactions.. etc. Many small and detailed interaction decisions are made all the time.
Technical
Between UI and Engineer, there’s constant communications on priority of screens to be built, how each interaction functions, edge cases that arise (offline, disconnection.. etc). We built the game in Unity, so UI designers take on the ownership of assembling the UI in engine. We deal with sprites cut up, sizes optimizations, image compressions, we need to be aware of performance implications, we become experts in anchoring our UI everything will look correct in different screen aspect ratio.
PROCESS
Our Production Pipeline
We operate in a fast-paced, multi-timezone team. Our development approach is therefore fully written out and followed faithfully. In a big picture, XD’s involvement covers 100% of the entire production process from 1-pagers all the way to QA sign-off.
PROCESS
Our XD Workflow
The workflow can be broken down into pre-production work and production work.
In general, the further down the time spent, the harder it is to make big changes. Thus the earlier in the process, the more wild iterative / ideas are explored. Where as oppose in the later development stage, we would be fixing alignment, overlap, animation timing issues..etc
More often to our best of our knowledge and experience, we want to answer all major questions upfront, for example, Is this something our players want? Are the players familiar with the feature concept? Would they find this fun as oppose to something else? (opportunity cost) Is this feature achievable within this timeframe?
OUR CHOICE OF TOOLS
Presenting

We use Miro Boards as a collective presentation haven:
- Competitive Research
- User Flows
- Wireframes (Initial, Lo-Fi, Hi-Fi)
- Edge Case Reviews
- Links to specs, costing sheets, prototypes
Wireframing


Preferences are Sketch and Photoshop. Recently, other teams are experimenting with Figma. Most designers would prefer Sketch but due to the nature of requiring to make edits to highly rendered images, our team still needs to use Photoshop for our Hi-Fidelity mocks.
Prototyping



Depending on the fidelity and the goal of the prototype, we default to Invision, XD or even creating an Unity build if more complex interactions are required.
Lately other teams have had good experience with Figma as a combo tool for both wireframing and prototyping.
PRANK BOX
A Playful Mischief
Prank Box (internal name) is an extended Club Feature that allows Clubs to send Pranks to another Club to knock down points in the Leaderboard.
The primary drive for engagement is the motivation to become one of top Clubs in the current leaderboard. The reward for achieving such is the promotion to a higher club tier – which grants more bonuses and benefits that aid normal play.
GOALS & REQUIREMENTS
- Create a more fierce competitions between Clubs – which in theory would encourage more Puzzle tries in order to gain the maximum amount of trophies.
- The idea is to tap into the concept of reciprocity that players would reciprocate your actions.
- Players are to send “Prankboxes” to their opponent and know that their actions has benefited their Club.
- On the receiving end, the player must be notified that an opposing Club has sent you a Prank.
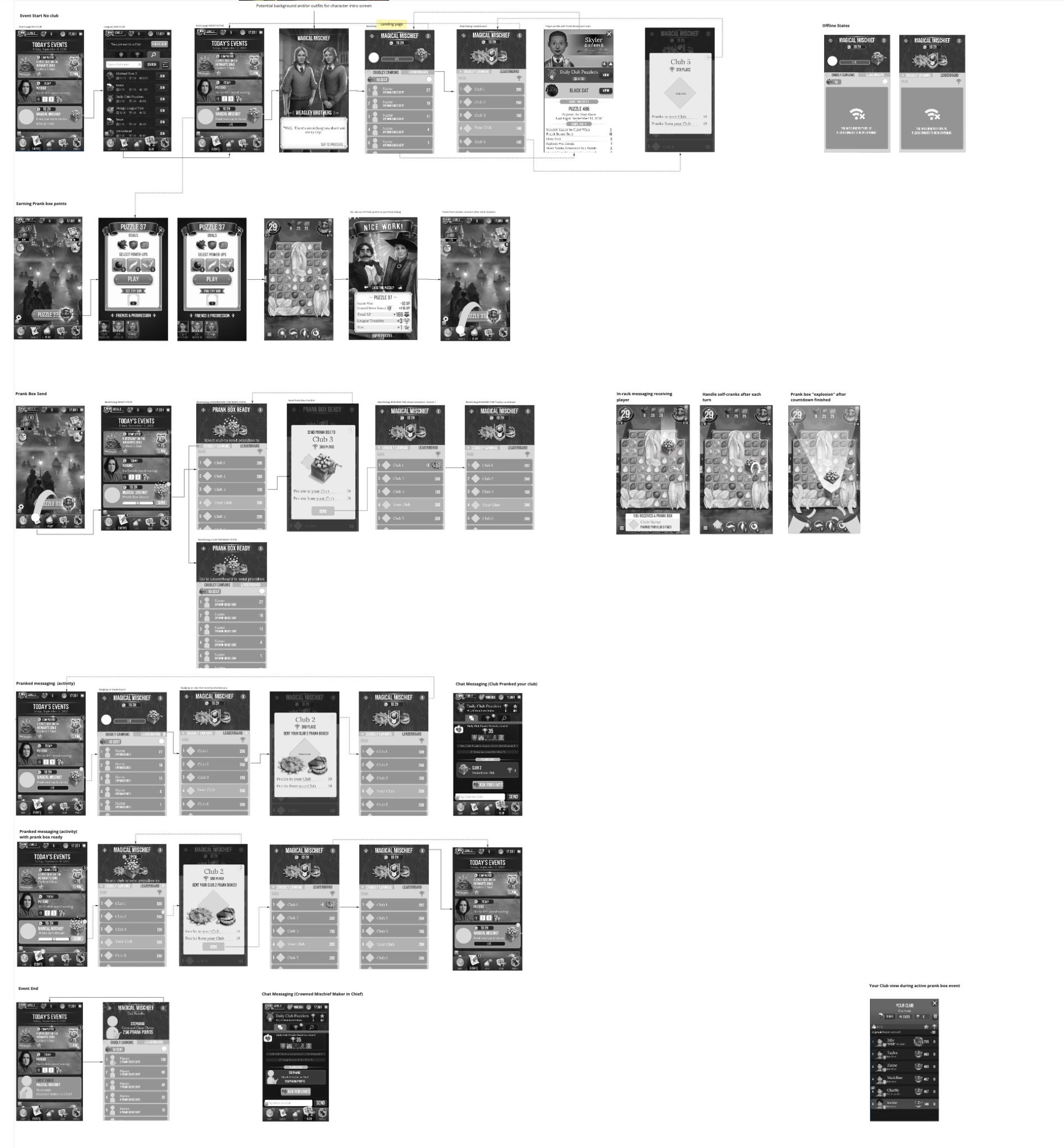
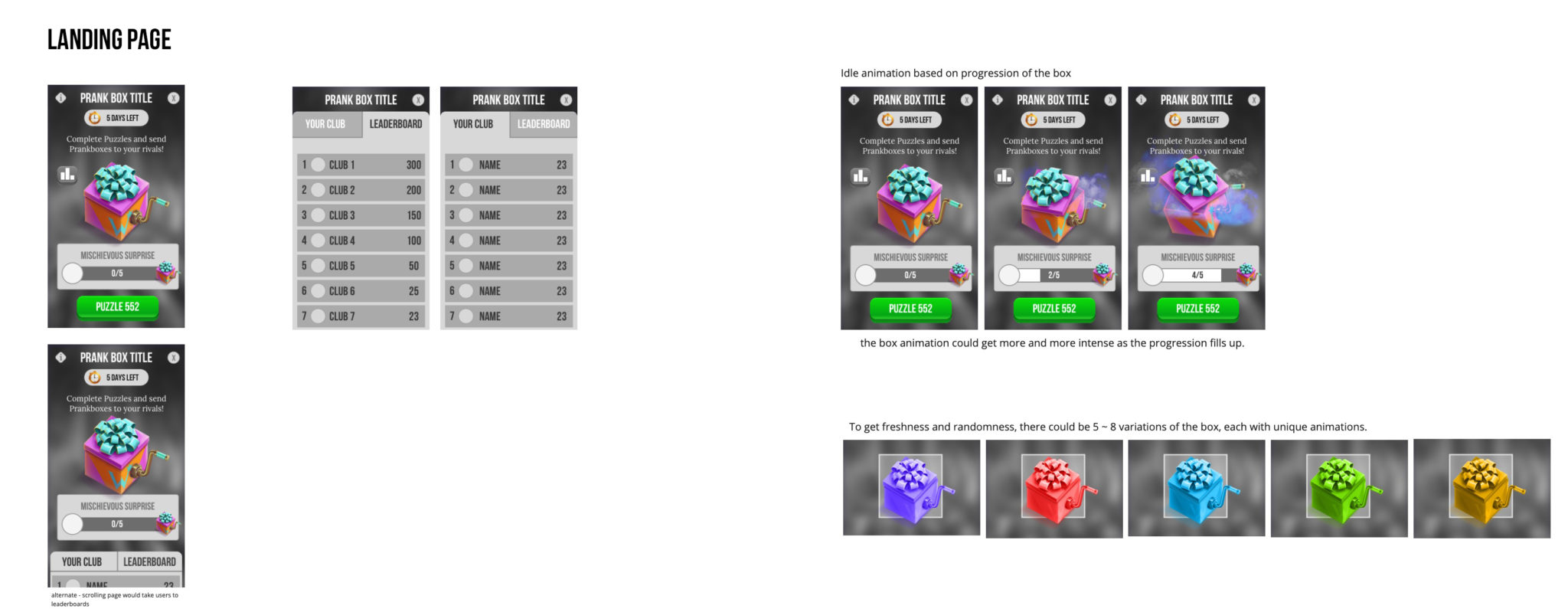
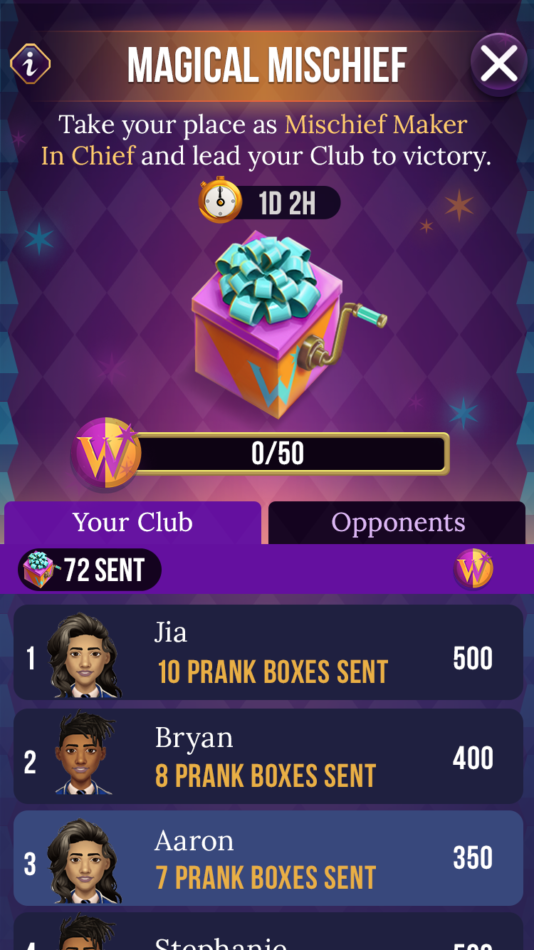
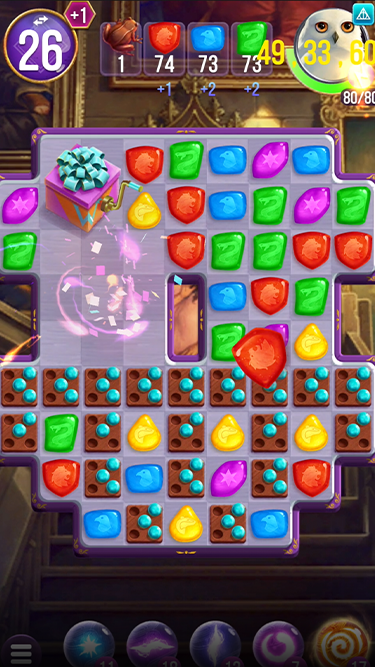
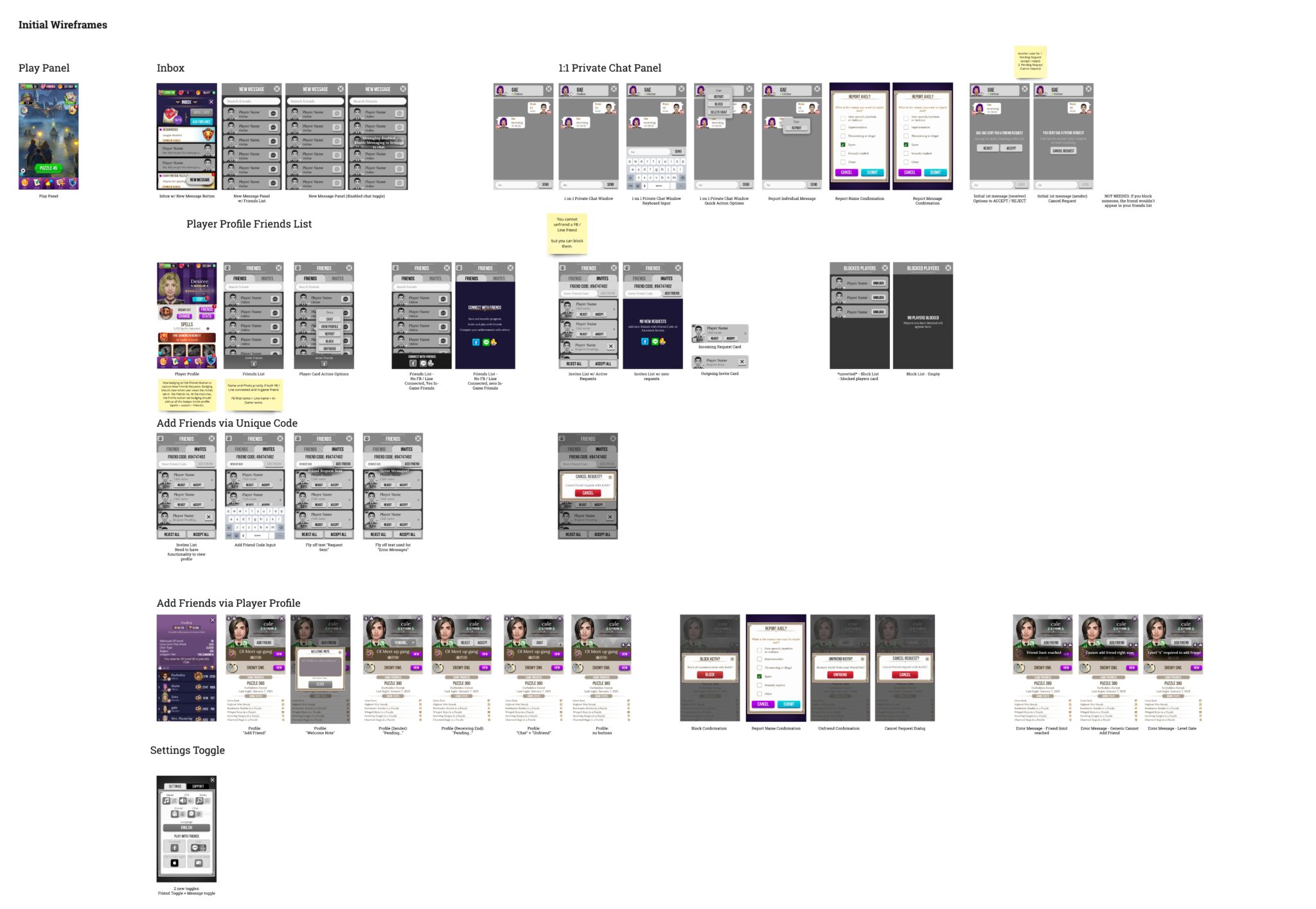
Hi-Fi Mocks
In-Game Walkthrough
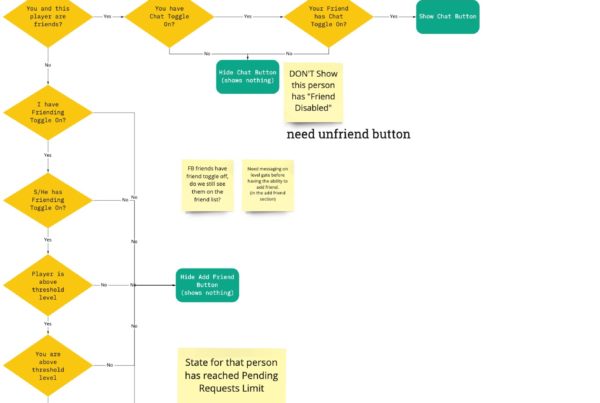
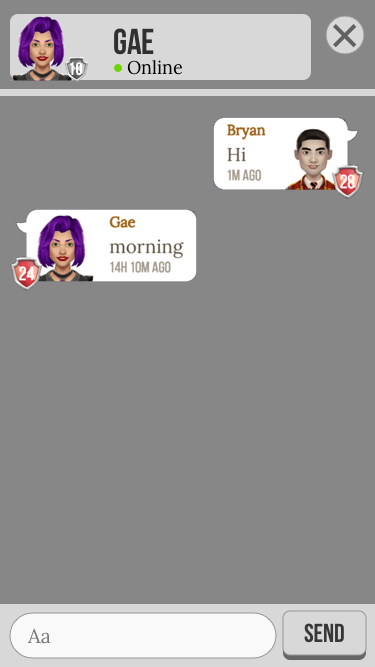
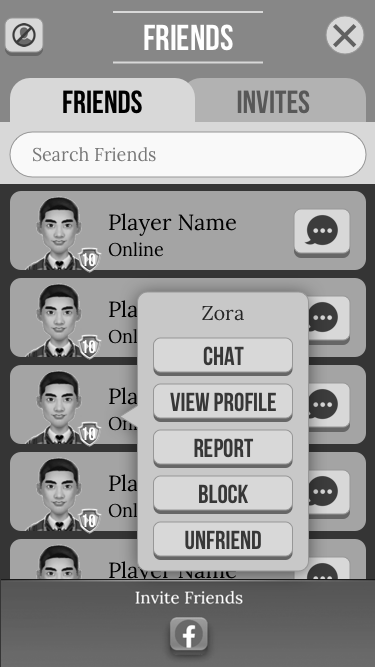
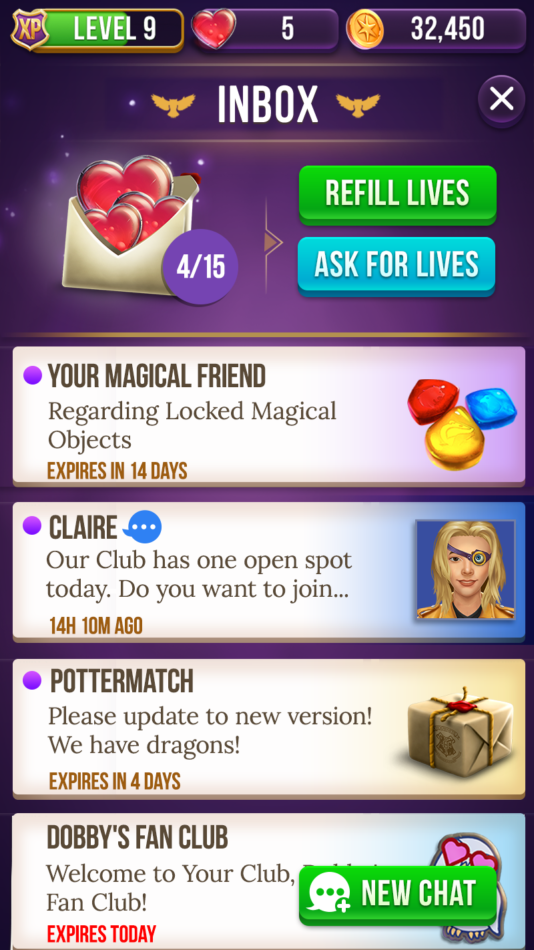
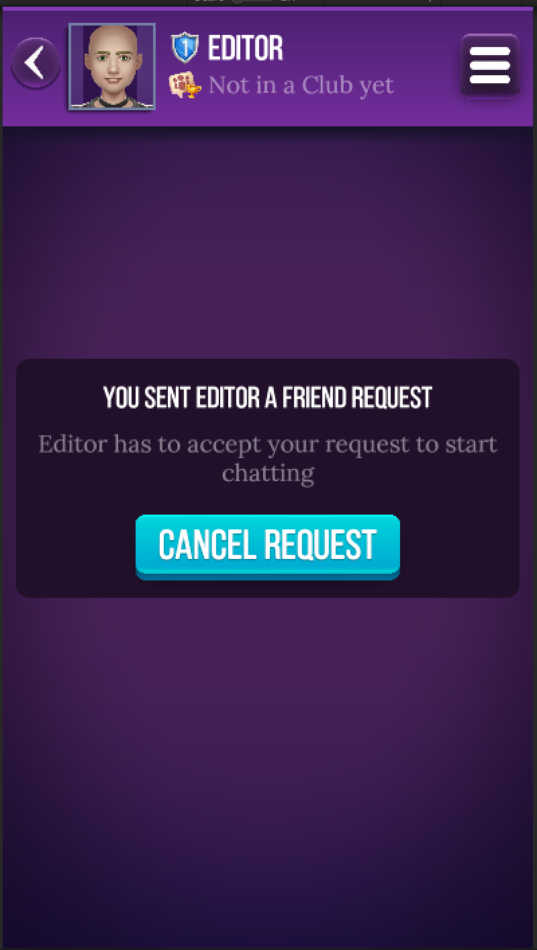
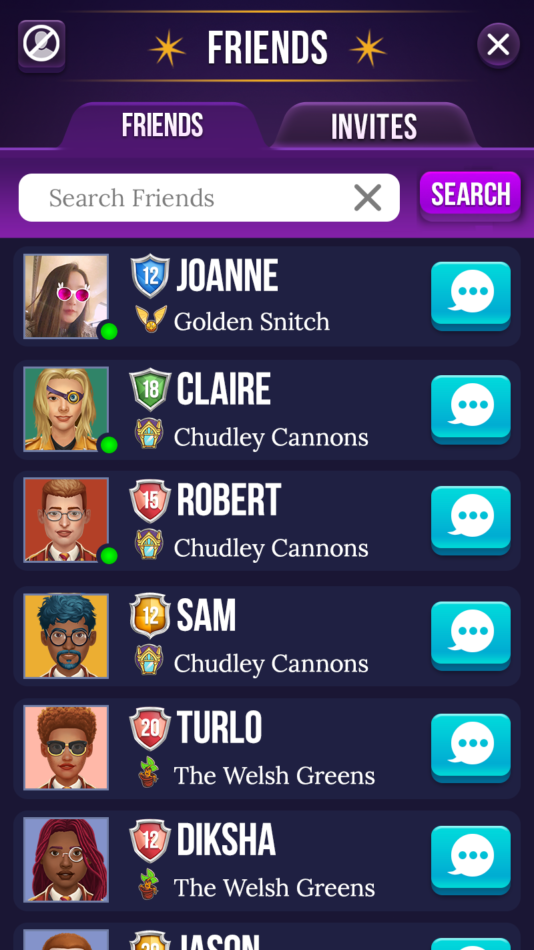
Private Message
Player to Player Chat
Speaking from a number of VIP’s, surprisingly the #1 most wanted ability is to have the ability to chat with another player privately, without going through the Club Chat. Reason being everything that goes on in the Club Chat is public and these VIPs expressed they didn’t want their message content to be seen by others.
Hence the birth of this 1:1 private message initiative.
GOALS & REQUIREMENTS
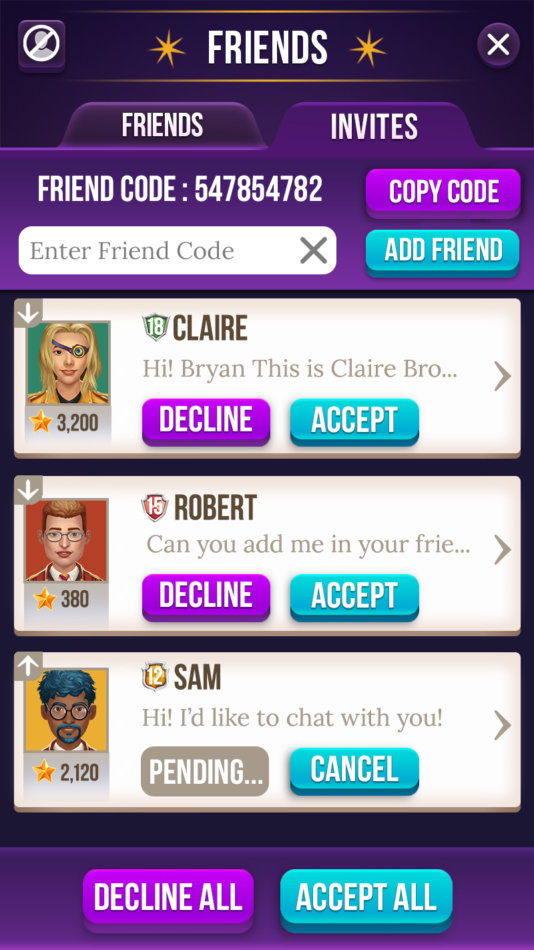
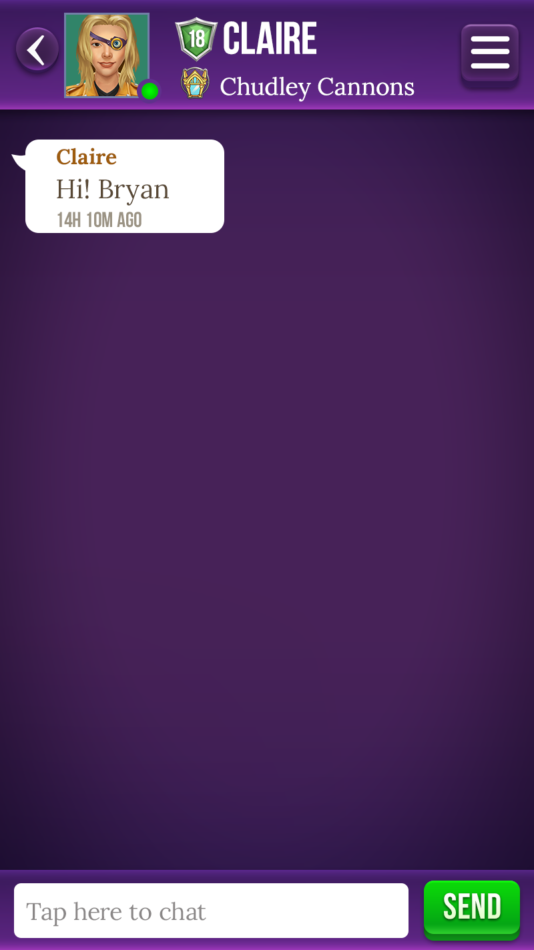
- Player must be able to chat with another player privately.
- Players can only chat with people who are on their friends list.
- Player must be able to add / remove friends, players do not have the ability to “explore” for friends in order to protect players from unwanted spam.
- In addition to basic chat functions (send / receive messages privately), players must also have the ability to
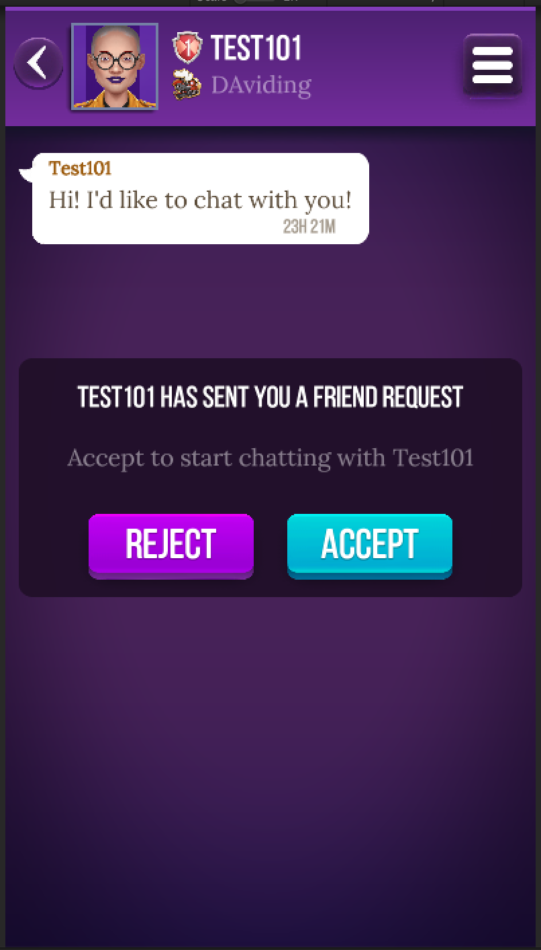
- Accept / Reject friends requests
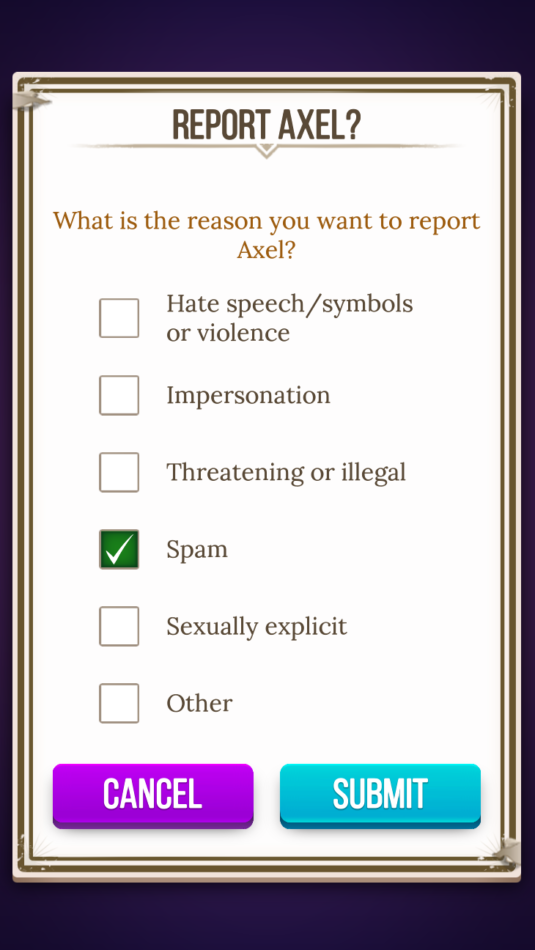
- Report or Block inappropriate content or people
- Unblock blocked people
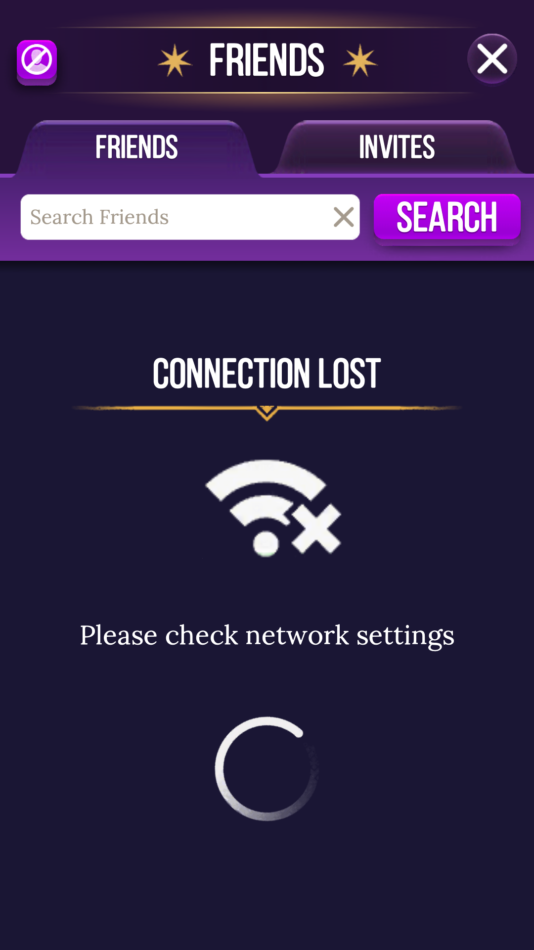
- Get notified when new messages are received.
- Players must have the ability to opt-out from chatting altogether.
Hi-Fi Mocks
In-Game Walkthrough
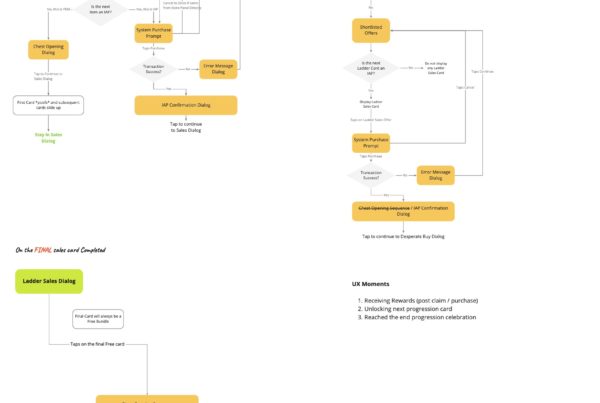
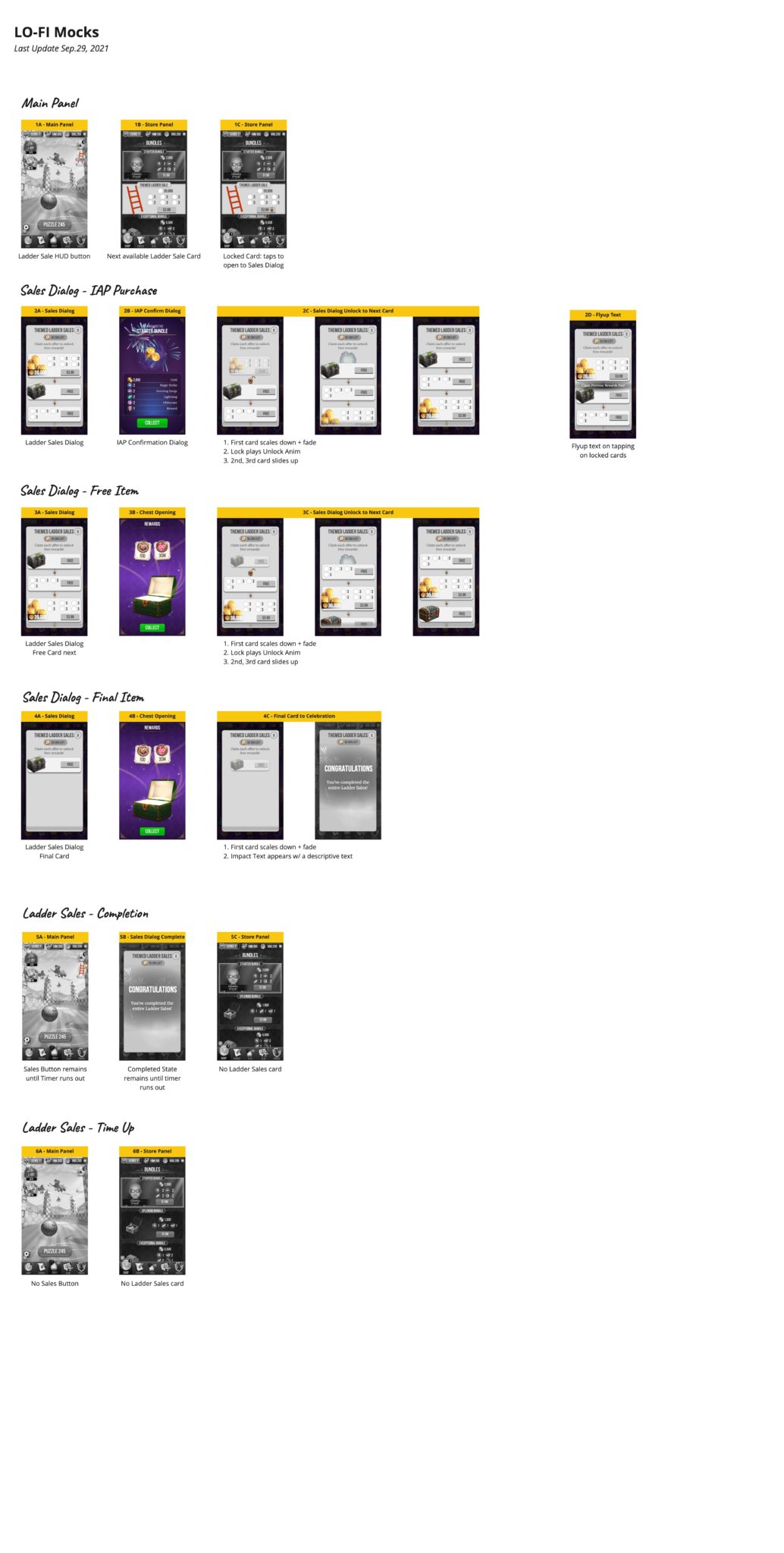
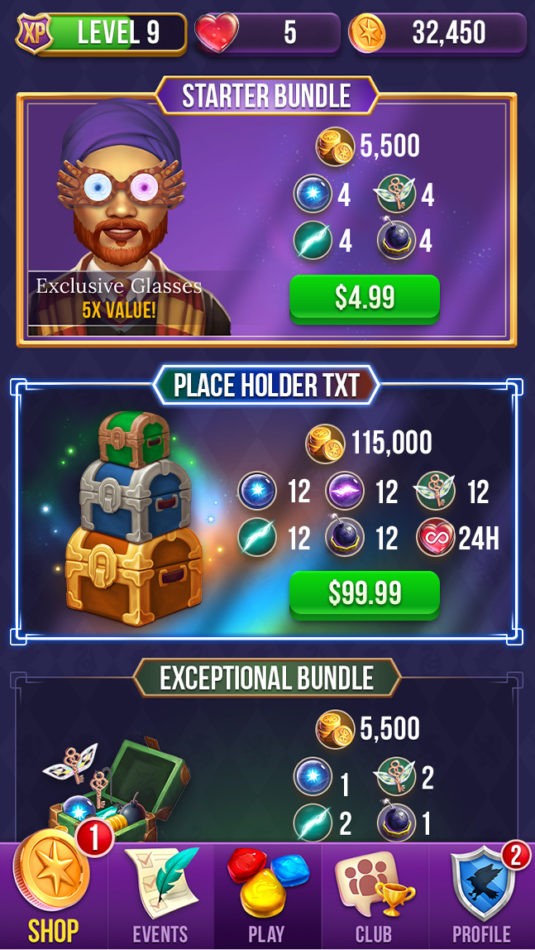
In-Game Sales
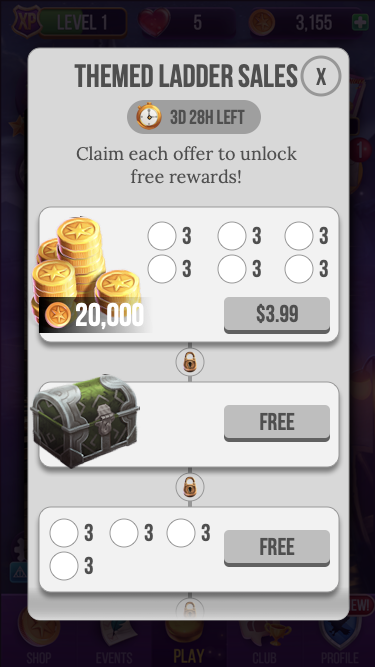
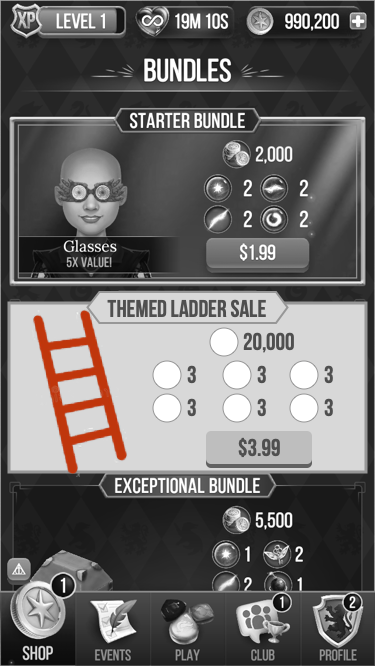
Ladder Sales (Progressive Sales)
In latest attempt to drive further motivation for spend, the Product Team has came up with an initiative to implement the Progressive Sales, as inspired by Royal Match.
The premise is that as player buys the 1st package, it unlocks the next 2 packages for free, then player buys the 3rd package and unlocks 4th and 6th for free, so on and so forth until the player purchases the final package. This is meant to drive the dopamine effect of receiving free things, and completionist behavior.
GOALS & REQUIREMENTS
- This is meant to drive sales
- The sale is time limited.
- Players must be able to complete a purchase and claim 2 subsequent packages for free.
- When the event time ends, the sales end.